ArtHopper (Mobile App Concept)
ArtHopper is a mobile app for art enthusiasts who regularly visit art museums and galleries. It allows users to browse and discover exhibitions, create a to-visit list, and document the artwork they like and wish to remember.
Design Opportunity
The inspiration for ArtHopper came from my own experiences as an avid gallery and museum goer. I frequently check out art exhibits in New York City and take a lot of photos at each show. As a result, the photo album on my smartphone gets cluttered and disorganized, making it difficult to refer back to the artwork at a later time. Organizing the photos becomes even trickier if an artwork is accompanied by a label or a wall text, because now I need to deal with photos of the artwork interspersed with photos of the labels.
In addition, I find it inefficient having to check each art gallery or museum’s website to learn about the exhibitions and events. I have tried using Instagram as a way to browse exhibits, but the format of the platform makes it difficult to sort the information quickly. As there are a lot of galleries and museums in NYC, it quickly becomes a time-consuming task to find out about shows and events.
Based on these frustration points, I saw an opportunity for an app that makes planning and documenting easier for museum and gallery hoppers like myself. There are apps and services for searching and logging books, recipes and wine, and I thought, why not for art?
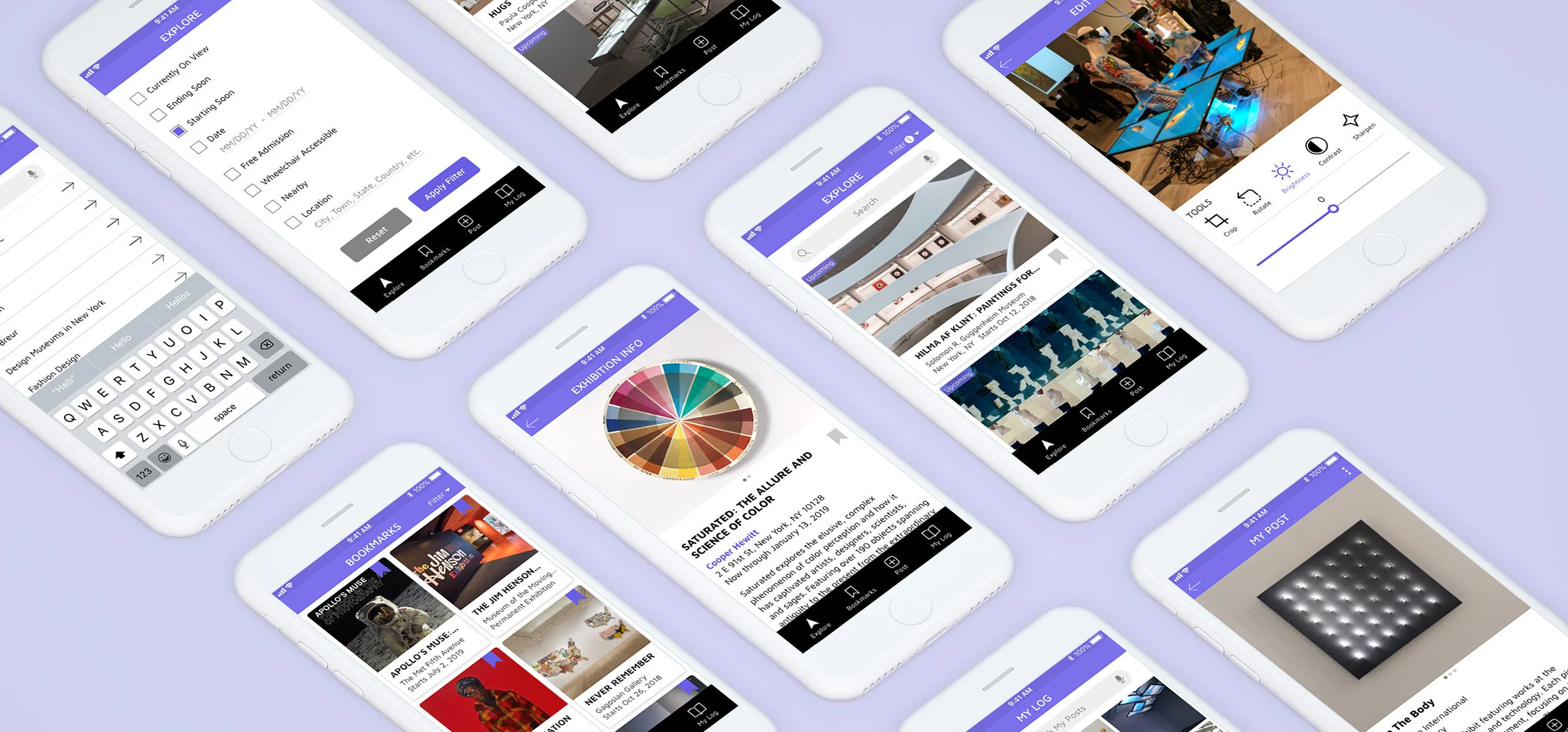
ArtHopper (Final Prototype)
EXPLORE: ArtHopper offers a visual list of current and upcoming art exhibitions in the nearby area, making it easier for users to browse and discover shows they may be interested in. It collects and puts together exhibition info from art galleries and museums’ websites. Users are able to search and filter the feed to get a more customized result.
Each card in the Explore feed displays the exhibition title, name of gallery/museum, location, and dates, along with an image from the show. These pieces of information help the user quickly decide if they want to learn more about the exhibition.
Once the user taps on a card, they are able to see a more detail about the exhibition, such as a short description about the exhibit (collected from the gallery/museum website) and a map that shows where the venue is located.
BOOKMARKS: Users can save an exhibit they are interested in by tapping on the bookmark icon. This lets users quickly create a to-visit list, as the saved exhibits will be collected in the Bookmarks tab. Users are able to filter the bookmarked exhibits as well, so it shows only the current exhibits, for example. This streamlines the planning, and eliminates the need for a user to write down a separate list (physical or digital) when deciding which art exhibits to see.
ADD POST: The other main function of ArtHopper is documentation. Users can add photos and videos to their album along with captions, and create a catalog of all the artwork they wish to remember.
The key feature is that users are able to bundle multiple photos and videos together in one post. For example, if a user takes a photo of an artwork and a separate photo of the accompanying wall text, he/she can put both photos in one entry, so it’s clear that the wall text is about that particular artwork.
MY LOG: This is the user’s album of all the artwork he/she has documented. The search option is there to help users quickly find specific posts if they are trying to remember a particular exhibit or artist.
ArtHopper helps users keep track of their gallery and museum visits in a organized and visual manner.